Una más de las ventajas de instalar el servidor virtual Homestead para trabajar con nuestros proyectos, es que el mismo cuenta en su instalación con la extensión para PHP xdebug.
Xdebug nos permite hacer un completo debug de nuestras aplicaciones que, en conjunto con un buen IDE como es el caso de PhpStorm, resulta sencillo de configurar.
Configurar xdebug y phpstorm
Lo primero que tenemos que hacer es levantar el servidor virtual (si es que ya no lo hemos hecho)
homestead up
Nos conectamos al servidor:
homestead ssh
Y ahora vamos a editar el archivo de configuración de la extensión xdebug para php:
sudo nano /etc/php5/fpm/conf.d/20-xdebug.ini
Agregamos unas pocas líneas y nos debería quedar así:
zend_extension = xdebug.so xdebug.idekey = "phpstorm" xdebug.remote_enable = 1 xdebug.remote_connect_back = 1 xdebug.remote_port = 9000 xdebug.max_nesting_level = 300 xdebug.scream = 0 xdebug.cli_color = 1 xdebug.show_local_vars = 1
Grabamos los cambios con control-x (Windows y Linux) o cmd-x (Mac), respondemos que si (con la letra Y), y por ultimo re-iniciamos php con el comando:
sudo service php5-fpm restart
Instalar los plugins para chrome y/o firefox
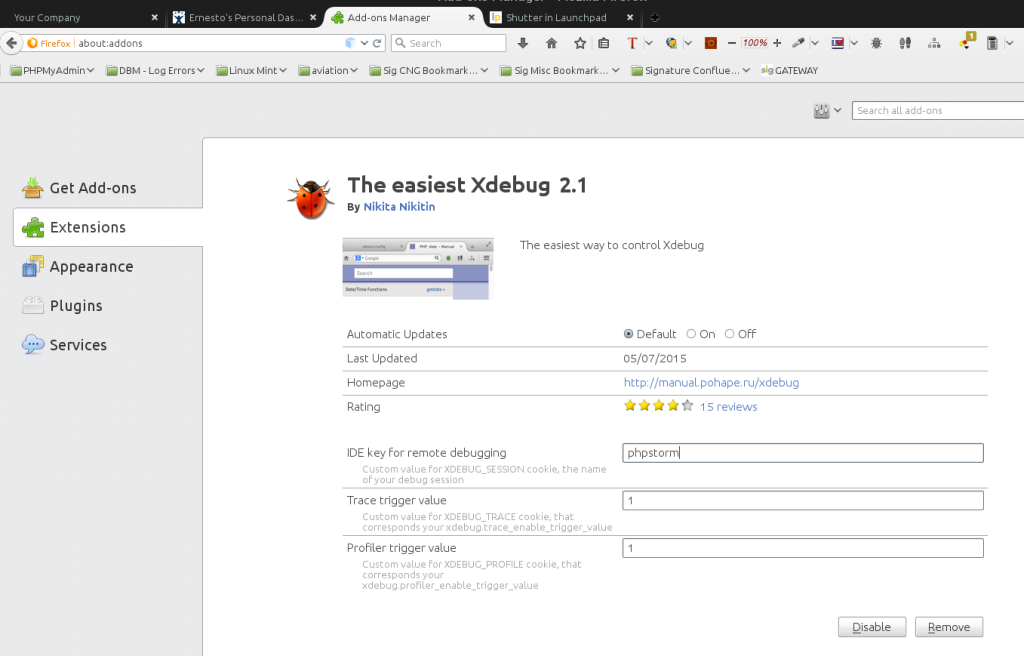
Si usamos Chrome, deberemos instalar la extensión Xdebug helper y si usamos Firefox, deberemos instalar el add-on The easiest Xdebug.
Una vez instalado el add-on en firefox, podemos ir a las preferencias del plugin y configurar el IDE key for remote debugging, poniendo el mismo valor que pusimos al configurar el xdebug (/etc/php5/fpm/conf.d/20-xdebug.ini) en la línea:
xdebug.idekey = "phpstorm"
(esto no es estrictamente necesario desde las últimas versiones del add-on, pero no cuesta nada que quede prolijo).
Configurar PhpStorm para hacer debug
PhpStorm es un IDE multiplataforma comercial para PHP creado por JetBrains que cuenta con características tales como: autocompletado de código, soporte para frameworks, chequeo de errores, analisis de código, entre otras. Para su descarga puede ir a su sitio oficial.
Visitamos con chrome o firefox nuestra aplicación con la dirección del servidor virtual que hayamos configurado, como ser http://teachme.app, y nos aseguramos de tener habilitado el debug para el sitio, en ambos navegadores la extensión de xdebug aparece como un escarabajo, si es de color gris está deshabilitado y debemos hacerle clic para ponerlo en verde (habilitado). Tal como se muestra en las imágenes:

En Chrome

En Firefox
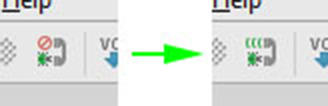
Desde el IDE php-storm abrimos nuestro proyecto y habilitamos el debug con Run > Start Listening for PHP Debug Conections o bien podemos habilitarlo desde la barra de herramientas apretando el botón que aparece como un tubo de teléfono, debería pasar de rojo a verde:
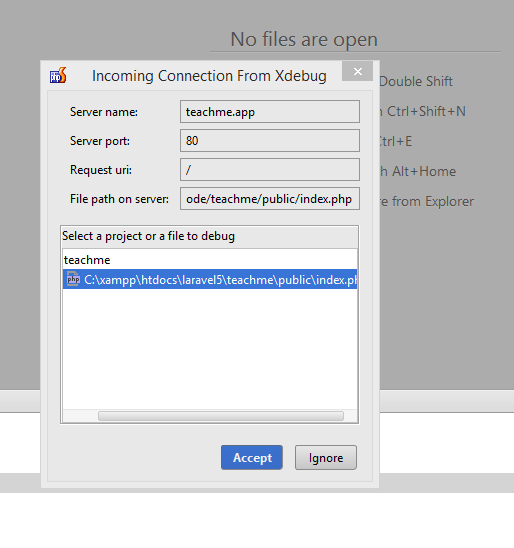
Ahora en el navegador recargamos la página (estando el debug prendido -verde-) y el PhpStorm va a abrir una pantalla de dialogo para configurar la conexión entrante desde xdebug, podemos aceptar con los datos que nos propone (al server name le dará el nombre del proyecto, para el port 80 y para la uri raíz).
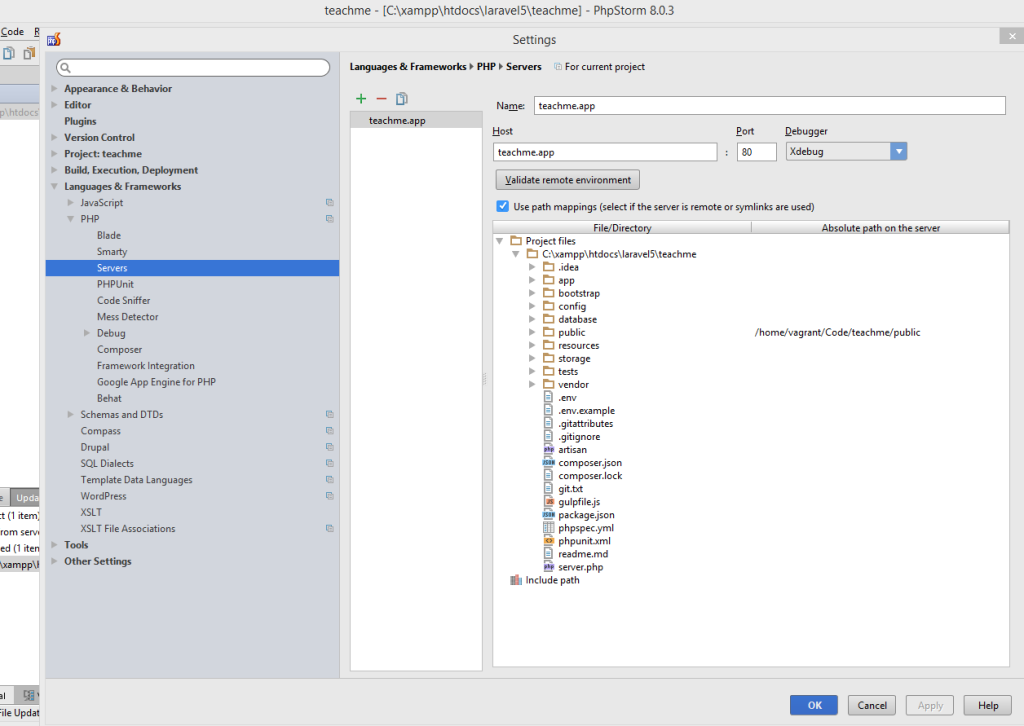
Esto en realidad nos configura el path del servidor para la carpeta public donde reside el archivo index.php (recuerden que en Laravel todas las peticiones pasan por index.php), pero para poder hacer debug de toda nuestra aplicación, debemos indicarle a phpstorm la ruta raíz del proyecto. Vamos a configurarla haciendo file > settings y vamos a abrir el apartado Languages & Frameworks / PHP / Servers.
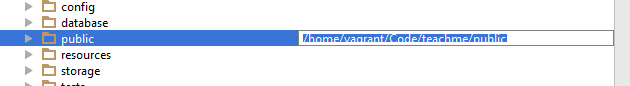
Como vemos en la imagen, se agregó un server con el nombre del proyecto (en el panel del medio) en este caso con el nombre teachme.app (¿les parece conocido?). En el panel de la derecha vemos que esta mapeada la carpeta public, lo que haremos es hacer click sobre el «absolute path on server» que figura al lado de la carpeta public (en la imagen, donde dice /home/vagrant.Code/teachme/public), seleccionando y copiando dicho valor
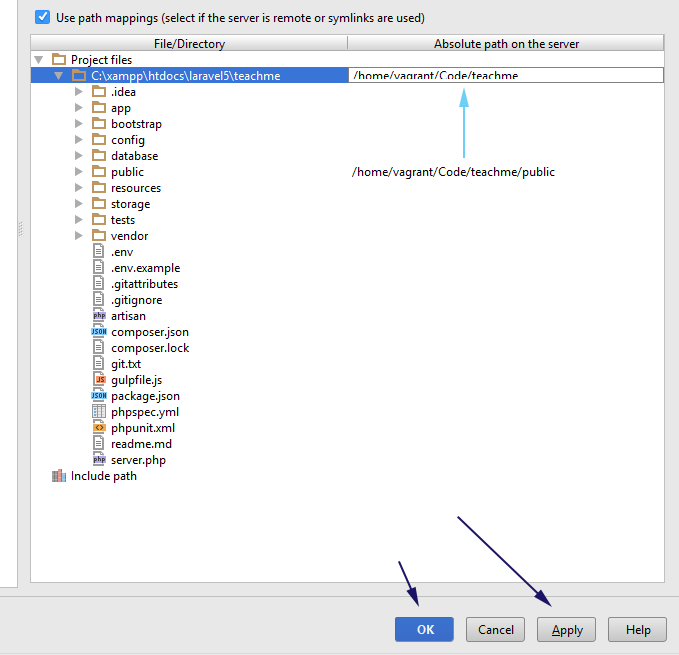
ahora hacemos click (sobre la parte en blanco debajo del «absolute path on server») a la altura del documento raíz, pegamos la dirección que copiamos en el paso anterior, borramos el /public (nos quedará en el ejemplo /home/vagrant/Code/teachme) y apretamos el botón apply y OK
Si algo sale mal, siempre pueden borrar esta entrada con el botón»menos» en rojo y recomenzar.
Usando el debug
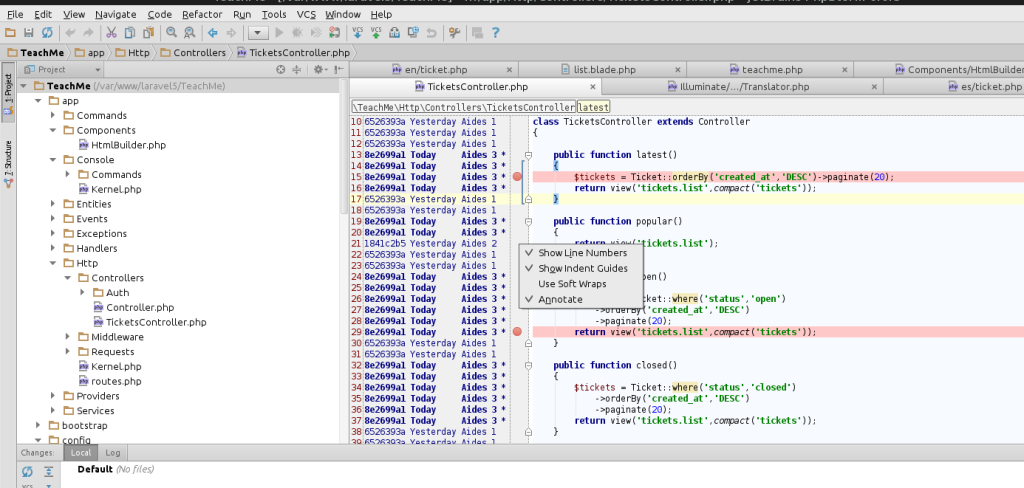
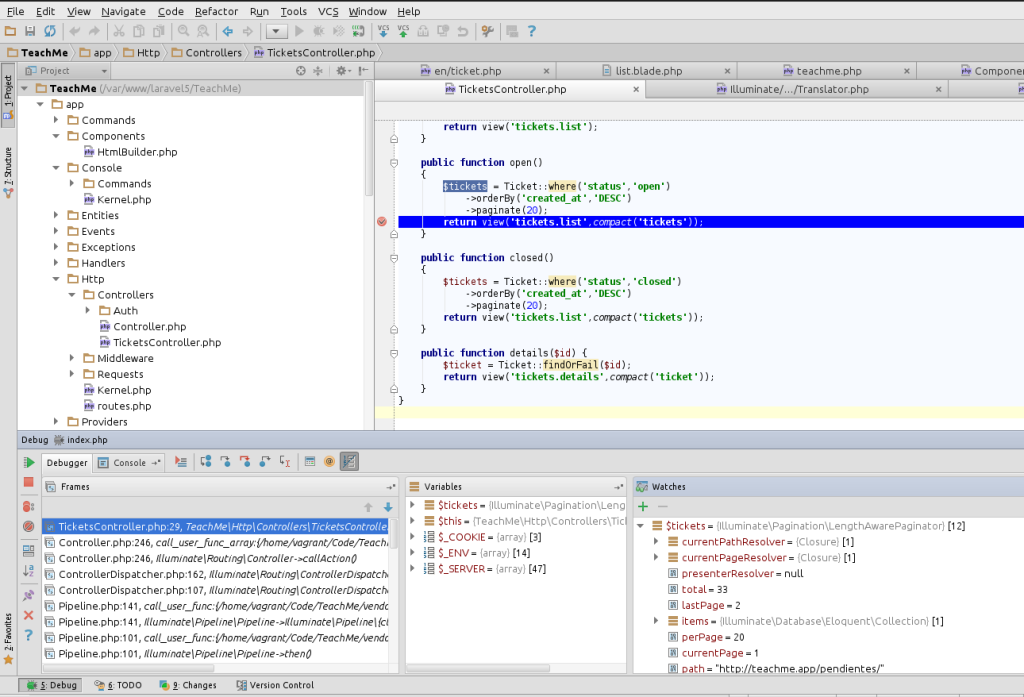
Hacer debug con PhpStorm es realmente sencillo, sólo debemos poner puntos de ruptura (breakpoints) en las líneas donde deseamos parar la ejecución para depurar; esto se hace con un click sobre la barra vertical a la izquierda del código a la altura de la línea deseada, nos aparecerá un punto rojo, si hacemos click sobre el mismo punto rojo, lo removemos.
Truco: si hacen clic con el botón derecho sobre la barra vertical izquierda al lado del código, les aparece un menú contextual muy útil que permite activar el mostrar el número de línea de código y también la opción Anotate que nos muestra el ultimo cambio realizado en cada línea junto al autor del cambio, y si nos paramos con el cursor sobre algún cambio y hacemos botón izquierdo, podemos incluso ver la diferencia diff con la versión anterior.
Una vez que el IDE para en algún punto de ruptura (no olviden de habilitar start listening PHP debug conections, el tubo de teléfono debe estar en verde), en la parte inferior del IDE se abrirá la vista de debug, ésta se compone de 3 partes, a la izquierda el stack con todos los pasos de código ejecutados hasta llegar al punto donde paramos, en el centro las variables locales -referidas al punto donde paramos- y a la derecha el sector watches, donde podemos agregar o quitar alguna variable en particular que nos interese inspeccionar. En el ejemplo en el watch puse la variable $tickets, vemos como nos indica su tipo (Illuminate\Pagination\LenghtAswarePagination) y expandiéndola con la flechita a la izquierda de la variable vamos desglosando todo su contenido:
Algunos pocos comandos que podemos usar estando en el debug:
En la imagen de arriba vemos una barra vertical que aparece bien a la izquierda del stack, los primeros botones nos permiten: seguir con la ejecución del código (resume program F9), para la ejecución (stop Ctrl-F2), ver los puntos de rupturas (view breakpoints Ctrl-Shift-F8) y enmudecer las rupturas (mute breakpoints): este último se usa en conjunto con el primero, es decir, apretamos enmudecer, luego apretamos seguir y el resultado es que hemos deshabilitado (sólo para esta ejecución) todo el debug -el parar o stop es diferente porque no continua.
En la imagen de arriba aparece la barra superior del debug donde tenemos varias opciones de navegación del depurador, como son (desde el segundo botón hacia la derecha): pasar hacia afuera de la función– (step over F8), un paso adentro de la función (step into F7), forzar hacia adentro (force step into Alt-Shift-F7), saltar afuera (step out Shift F8), ejecutar la línea donde está el cursor (run to cursor alt-F9)
Estas son unas pocas acciones del depurador, puse las que yo más uso, hay muchas más y, por supuesto, explicar que significa cada una de las acciones está más allá del alcance de este tutorial, pero no dejan de ser las acciones comunes de cualquier depurador. También puse el nombre en Inglés de las acciones con sus atajos de teclados para Windows.
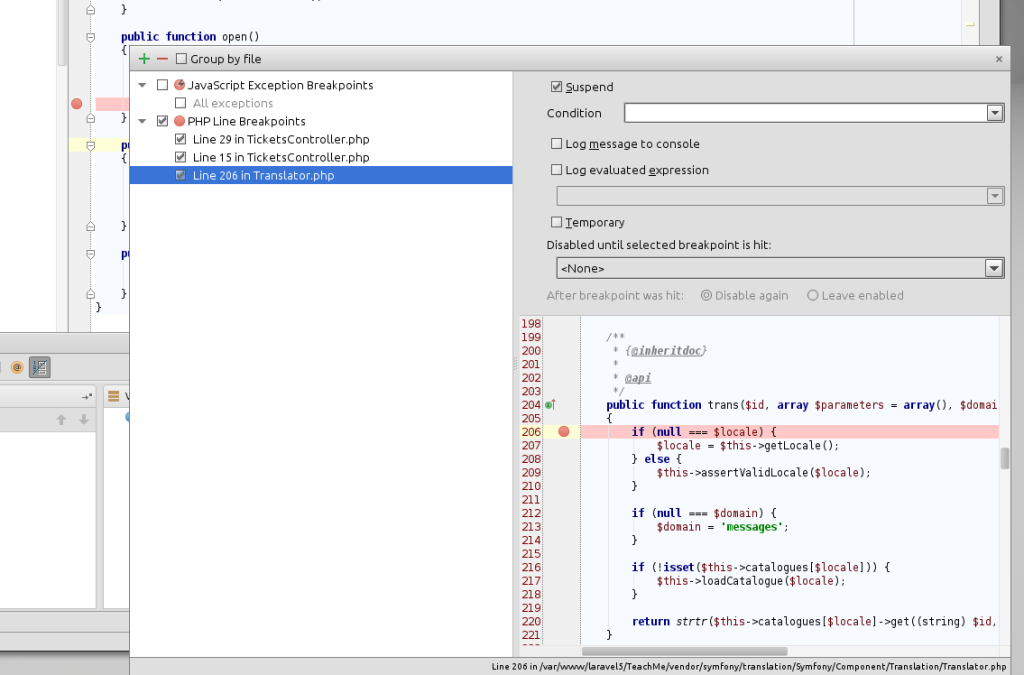
¿Y si me olvide dónde puse todos mis puntos de ruptura? en ese caso podemos usar la opción ver los puntos de rupturas (view breakpoints Ctrl-Shift-F8) que nos abre una ventana como la que se muestra abajo:
desde aquí también puedo borrar los puntos de ruptura que no me interesen, y como vemos, al hace click sobre alguno de ellos nos muestra la porción de código con sus números de línea.
Evitar el time-out en el navegador
Mientras estamos debugueando y paramos en algún punto, el browser todavía está en espera de los datos, y luego de un corto tiempo recibiremos un error. Si bien no nos molesta para seguir con el debug (la ejecución no se corta), una vez que liberemos el debug no veremos el resultado en el browser (ya que falló con el timeout) y deberíamos reiniciar la página.
Para evitar esto, podemos aumentar el tiempo del timeout para el servidor nginx; para ello estando dentro de la máquina virtual (homestead ssh) ejecutamos:
sudo nano /etc/nginx/fastcgi_params
y agregamos (o modificamos si ya existe) la línea:
fastcgi_read_timeout 600; # Set fairly high for debugging
(acá estamos fijando un timeout de 10 minutos = 600 segundos)
Grabamos los cambios con control-x (Windows) o cmd-x (Mac), respondemos que si (con la letra Y), y por último re-iniciamos nginx con el comando:
sudo /etc/init.d/nginx restart
Y eso es todo, espero que les sea útil para dejar de usar vardump. Feliz debug para todos.
Algunas otras publicaciones que te pueden ser útiles
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Hostnames automáticos con el plugin Vagrant Hostupdater en Homestead Lección siguiente Compartir un virtualhost en una red local (LAN) con Vagrant y Homestead