Todos en algún momento de nuestras vidas al navegar por Internet, nos hemos topado con formularios que adicionalmente a los datos que nos solicita nos pide ingresar los caracteres que aparecen en una imagen llamada Captcha, que es un sistema de reconocimiento que sirve para asegurarse que sea una persona la que rellena datos en un formulario y no una máquina de manera automática, pide que usuario escriba los caracteres que aparecen en una imagen. Las imágenes que se usan en los Captcha suelen por lo general, contener caracteres deformados, lo que hace difícil para una máquina o aplicación automática su lectura, y si es capaz de interpretarlo le lleve mucho tiempo realizar dicha acción.
En este tutorial aprenderás como colocar estas imágenes Captcha en los formularios y de este modo dar un filtro más de seguridad a los formularios que utilices en tu proyecto Laravel. Doy por hecho que ya tienes creado un proyecto de Laravel 5 e instalado el paquete Laravel Collective.
Así que… ¡Manos a la obra!
Instalando el paquete
Para implementar la imágen captcha usaremos un Service Provider desarrollado por mewebstudio que instalaremos con Composer, escogí esta dependencia ya que es una de las más fáciles de implementar y configurar.
Ahora abre tu terminal, accede a la ruta donde tienes tu almacenado tu proyecto (en mi caso ~/Webs/captcha) y escribe el siguiente comando:
composer require mews/captcha
Esperamos que Composer haga su trabajo y cuando termine de ejecutar el comando anterior escribimos:
composer update
Con esto Composer empieza a descargar y actualizar todo lo necesario para poder seguir implementado Captcha en el proyecto.
Usando el Captcha
Ahora debemos registrar el proveedor en el proyecto Laravel, para esto abrimos el archivo app.php (ubicado en config/app.php), donde buscaremos el key llamado providers y agregamos:
'Mews\Captcha\CaptchaServiceProvider',
y en el key aliases agregaremos
'Captcha' => 'Mews\Captcha\Facades\Captcha'
Es momento de hacer una pequeña prueba para verificar que no hemos cometido algún error al realizar el paso previo. Así que abrimos el archivo welcome.blade.php ubicado en resources/views/), borramos el contenido de dicho archivo y pondremos lo siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Captcha con Laravel 5</title>
</head>
<body>
{!! Form::open(array('url' => '/send_info')) !!}
{!! Captcha::img(); !!}
{!! Form::close() !!}
</body>
</html>
Nota: en este form hacemos uso del componente Illuminate\Html puedes aprender mas sobre esto en Integrando los componentes Html y Form a Laravel
Una gran ventaja de usar este paquete, es el poder obtener el captcha de varias formas de acuerdo a nuestras necesidad, como son:
Obtener la imagen:
Esta opción nos devuelve la imagen en si, con un Content-Type: image/png, donde nosotros debemos guardarlo como fichero o utilizarlo como nos convenga; para esto se pueden usar dos métodos captcha() ó Captcha::create().
Obtener la URL:
Con esto podemos obtener la ruta de la imagen para porder usarla donde nos plazca, en mi caso http://captcha.dev/captcha?9aLEzNRN; lo obtenemos con los métodos: captcha_src() ó Captcha::src().
Obtener HTML:
Esta opción nos devuelve el código HTML de la etiqueta <img> de la siguiente forma <img src=»http://captcha.dev/captcha?a4ZK44UB» alt=»captcha»>; esto se logra con los método captcha_img() ó Captcha::img().
Es hora de probar el código que escribimos anteriormente, desde tu navegador accede a la URL de tu proyecto en mi caso http://captcha.dev/ donde ahora podrás ver el captcha.
Nota: Si no ves nada en tu navegador es posible que no tengas instalada la librería de funciones de imágenes GD, si usas Ubuntu escribe en la terminal:
sudo apt-get install php5-gd
Una vez terminada la instalación debes reiniciar tu servidor Apache con el comando:
/etc/init.d/apache2 restart
Si usas Windows tendrás que incluir php_gd2.dll en el archivo php.ini
El siguiente paso es agregar un input de tipo texto y un botón sumbit al formulario para que el usuario introduzca los caracteres que muestre el captcha, así que modificaremos el archivo welcome.blade.php
Después de {!! Captcha::img(); !!} agregaremos un input donde el usuario escribirá el captcha generado, por ende, es necesario agregar el código que despliegue los errores encontrados en caso de que existan.
Tu archivo welcome.blade.php debe ser igual a:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Captcha con Laravel 5</title>
</head>
<body>
{!! Form::open(array('url' => '/send_info')) !!}
<p>{!! Captcha::img(); !!}</p>
<p>{!! Form::text('captcha') !!}</p>
<p>{!! Form::submit('Enviar') !!}</p>
{!! Form::close() !!}
@if ($errors->has())
@foreach ($errors->all() as $error)
{{ $error }}
@endforeach
@endif
</body>
</html>
Por último crearemos la ruta que manejará la petición POST que envía nuestro formulario y validará que el texto ingresado por el usuario sea el mismo que muestra nuestro Captcha, para esto abrimos el archivo routes.php (ubicado en la carpeta app/Http/), y añadimos el siguiente código:
Route::post('/send_info', function () {
$rules = array('captcha' => ['required', 'captcha']);
$validator = Validator::make(
[ 'captcha' => Input::get('captcha') ],
$rules,
// Mensaje de error personalizado
[ 'captcha' => 'El captcha ingresado es incorrecto.' ]
);
if ($validator->passes()) {
echo "Todo Correcto, sigue codeando :)";
} else {
return View::make('welcome')->withErrors($validator);
}
});
Por último y para finalizar este tutorial es momento ir al navegador y acceder a http://captcha.dev donde probaremos que nuestro código funcione.
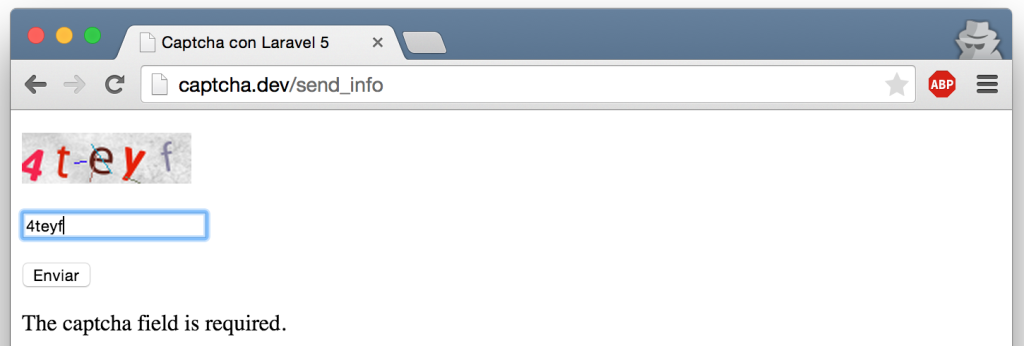
En tu navegador debes ver lo siguiente:
En la primer prueba escribiré un Captcha erróneo.
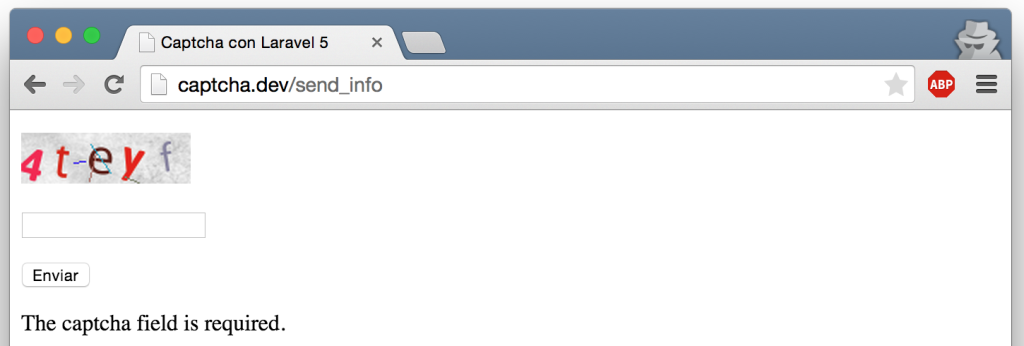
Haciendo click en “Enviar” vemos que…
La validación funciona, además que se ha creado un nuevo Captcha al ingresar incorrectamente el anterior, ahora veamos qué pasa si ingresamos los datos de manera correcta.
De nuevo hacemos click en “Enviar” y veamos que ocurre.
Al ver este mensaje significa que nuestro código funciona a la perfección, y así damos por finalizado el tutorial.
Otras publicaciones que te pueden interesar:
Aprende cómo validar datos con Laravel
Validación con Laravel 5 (Form Requests)
Sistema de autenticación de usuarios en Laravel
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Obtener videos de Youtube - Laravel 5 Lección siguiente Manipular fechas con el componente Carbon en Laravel 5