A través del tiempo hemos usado diferentes herramientas para ser más productivos en nuestro desarrollo web o de aplicaciones, un ejemplo de estas herramientas es npm con sus opciones para compilar y generar assets al momento de hacer un cambio en nuestros archivos (el famoso npm run watch), útil ya que de otra forma tendríamos que tipear el comando npm run cada vez que realicemos un cambio en nuestro código.
Hoy vengo a compartir una herramienta maravillosa llamada Browsersync que nos permitirá ahorrar bastante tiempo cuando estemos desarrollando.
Hagamos un breve repaso de nuestra rutina diaria cuando estamos desarrollando:
- Tomamos nuestra taza favorita y la llenamos de nuestra bebida preferida.
- Vamos a nuestro IDE o editor y tecleamos nuestro código.
- Guardamos los cambios realizados.
- En algunos casos si nuestro IDE o editor lo permite hacemos click derecho o usamos un atajo para abrir nuestro sitio en el navegador o simplemente nos dirigimos al navegador y colocamos la URL de nuestro proyecto.
- Comprobamos nuestro sitio en el navegador, ¿Se ve bien? ¡Genial! Seguimos con otra tarea, pero si no se ve como esperabamos, abrimos las herramientas de desarrollo del navegador y hacemos manualmente los cambios.
- Luego volvemos a nuestro IDE, modificamos nuestro código, en algunos casos recompilamos los assets o en otros no.
- Volvemos al navegador, refrescamos nuestro sitio para verificar de nuevo los cambios realizados y que todo esté en su lugar.
Podemos repetir este proceso muchísimas veces en nuestra jornada de trabajo todo el día. Entonces, te estarás preguntando:
¿Cómo Browsersync puede ayudarnos a agilizar nuestro proceso de desarrollo?
Browsersync crea un canal de comunicación entre las carpetas de nuestro proyecto y el navegador para observar los cambios en los archivos que están dentro de estas carpetas. Al momento de detectar una modificación se envía un evento que recarga el navegador de forma automática.
Entonces estos 6 pasos rutinarios que repetimos todo el día se pueden reducir a 2 pasos.
Browsersync y Laravel Mix
Para incluir Browsersync en Laravel, instalamos los módulos de Node con el comando npm install y editamos el archivo webpack.mix.js:
mix.js('resources/assets/js/app.js', 'public/js')
.sass('resources/assets/sass/app.scss', 'public/css')
.browserSync({
proxy: 'sitio.local',
files: [
'app/**/*',
'resources/views/**/*',
'resources/lang/**/*',
'routes/**/*'
]
});
Cambia sitio.local por la dirección local del sitio que estás configurando.
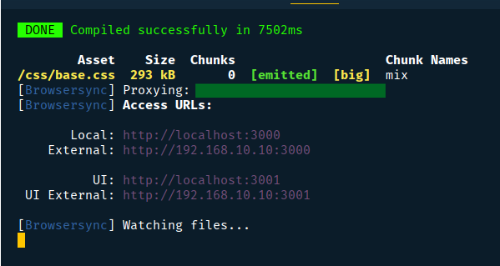
Luego de esto ejecutamos npm run watch y se abrirá nuestro navegador por defecto. Para comprobar que la instalación se realizó de forma correcta haz algún cambio en el estilo de una vista y observa cómo se recarga el navegador de forma automática.
¡Listo! Buenísimo ¿No? Espero que te sea de mucha utilidad esta herramienta.
Material relacionado
- Instalación y configuración de Laravel Mix
- Gulp – Cómo trabajar con BrowserSync
- Gulp – Browserify y Webpack
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.