La implementación de radios y checkboxes en formularios Html ha sido otro de los elementos que Duilio ha mejorado considerablemente en su componente, ahora podremos con una misma etiqueta, agregar una lista de opciones, reduciendo así el código en nuestras vistas y de esta manera escribirlo mejor estructurado y más limpio.
En una lección anterior te comentaba que este componente es una extensión de Laravel collective, por lo cual todos sus métodos siguen estando disponibles.
Por lo general para crear un nuevo Radio button podemos usar lo siguiente:
{!! Form::radio('name', 'value') !!}
además por supuesto debemos implementar las etiquetas Html para darle algo de estilo:
<div class="radio">
<label>
{!! Form::radio('name', 'value') !!}
</label>
</div>
y si deseamos mostrar más de una opción debemos agregar más código y es ahí donde nuestra vista se puede ver un poco desordenada:
<div class="radio">
<label>
{!! Form::radio('name', 'value') !!}
</label>
</div>
<div class="radio">
<label>
{!! Form::radio('name', 'value') !!}
</label>
</div>
<div class="radio">
<label>
{!! Form::radio('name', 'value') !!}
</label>
</div>
Veamos como podemos mejorar esto usando el componente Styde\Html.
Radios y checkboxes con Styde\Html
Primero que todo debes tener instalado este paquete, si no sabes como hacerlo te recomendamos este post sobre Instalación del paquete Styde\Html.
Este componente por defecto viene configurado para trabajar con el framework de diseño Bootstrap, puedes agregarlo siguiendo este tutorial donde te explicamos cómo Integrar Bootstrap en Laravel 5.1.
En este componente están disponibles dos nuevas etiquetas:
Form::checkboxes()
Form::radios()
Ambas en plural, pues permiten crear con una sola línea de código un listado de opciones.
Radio buttons
Vamos a crear un nuevo formulario donde crearemos dos radio buttons para solicitar el género de la persona que se está registrando. Para esto, vamos a hacer uso del nuevo método «Form::radios()» del componente, especificando como primer parámetro el nombre del campo y como segundo, el array de opciones disponibles:
@extends('layout')
@section('content')
<div class="container-fluid">
<div class="row">
<div class="container col-md-4 col-md-offset-4">
<div class="panel panel-default">
<div class="panel-heading">Register</div>
<div class="panel-body">
{!! Form::open() !!}
{!! Field::email('name') !!}
{!! Field::email('email') !!}
{!! Field::email('password') !!}
{!! Field::email('password_confirmation') !!}
{!! Form::radios('gender', $options) !!}
{!! Form::submit('Send', ['class' => 'btn btn-success']) !!}
{!! Form::close() !!}
</div>
</div>
</div>
</div>
</div>
@endsection
Creamos un nuevo controlador para llamar a la vista creada:
$ php artisan make:controller RegisterController --plain
y dentro de él escribimos la siguiente función:
public function show()
{
$options = ['male' => 'Male', 'female' => 'Female'];
return view('form', compact('options'));
}
Por último, debemos modificar el archivo routes.php dentro de app\Http:
Route::get('register', 'RegisterController@show' );
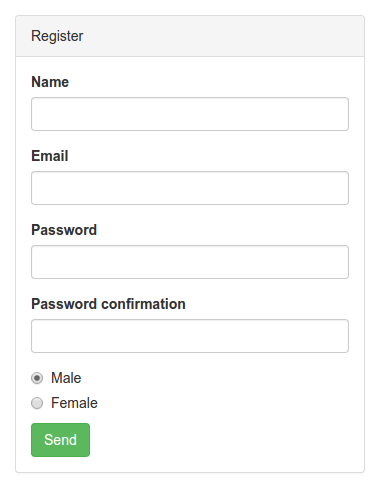
El resultado será algo similar a este formulario:
Checkboxes
Los checkboxes se implementan de forma similar a los radio buttons pero en este caso además del array de opciones podemos pasar un tercer parámetro que sera la lista de opciones que van a estar seleccionadas por defecto al momento de mostrar el formulario, veamos un ejemplo utilizando la nueva etiqueta Form::checkboxes().
En lugar de solicitar el género del usuario al momento del registro, en este caso vamos a pedirle que se subscriba al boletín de noticias del sitio, para ello modificaremos un poco el código que teníamos anteriormente usando checkboxes en lugar de radios.
En el controlador se tendría:
public function show()
{
$options = ['contact' => 'Contact me by email', 'subscribe' => 'Subscribe to the weekley news'];
$selected = ['subscribe'];
return view('form', compact('options', 'selected'));
}
El array $selected debe tener las llaves del array de opciones ($options) que queremos mostrar como seleccionadas por defecto.
Editamos el código de nuestro formulario utilizando la nueva etiqueta para la lista de checkbox:
@extends('layout')
@section('content')
<div class="container-fluid">
<div class="row">
<div class="container col-md-4 col-md-offset-4">
<div class="panel panel-default">
<div class="panel-heading">Register</div>
<div class="panel-body">
{!! Form::open() !!}
{!! Field::email('name') !!}
{!! Field::email('email') !!}
{!! Field::email('password') !!}
{!! Field::email('password_confirmation') !!}
{!! Form::checkboxes('options', $options, $selected) !!}
{!! Form::submit('Send', ['class' => 'btn btn-success']) !!}
{!! Form::close() !!}
</div>
</div>
</div>
</div>
</div>
@endsection
con esto ya tendremos la lista de opciones disponible en nuestro formulario:
Esto ha sido todo por ahora, espero que pronto comiences a hacer tus pruebas y a implementar este componente en tus proyectos, recuerda que si tienes dudas puedes dejarlas en la sección de comentarios.
Material relacionado
- Instalación del paquete Styde\Html
- Creando formularios con el paquete Styde/Html
- Integrar Bootstrap 3 en Laravel 5.1
- Curso introductorio de Laravel 5.1
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Creando formularios con el paquete Styde/Html Lección siguiente Notificaciones y alertas con el componente Styde\Html