En el mundo del desarrollo web a menudo nos vemos en la necesidad de implementar iconos web en nuestros proyectos, los cuales permitan ofrecer una mejor experiencia de usuario. Inicialmente se buscó resolver esta necesidad con el uso de imágenes en formatos .jpg, .png y .gif siendo esta última el más recomendado en su momento. Esta solución aunque funcional no resulta muy práctica ni óptima debido al peso de las imágenes (tiempo de carga) y a la falta de uniformidad cuando necesitábamos agregar varios iconos a nuestro sitio. Para resolver estas limitaciones surgieron las fuentes web de iconos.
Ventajas de su uso
Las fuentes web ofrecen muchas ventajas a la hora de su implementación. Primeramente son más livianas que las imágenes, ademas son vectoriales lo que garantizan su correcta visualización en cualquier dispositivo sin deformarse o perder calidad. Además ofrece uniformidad ya que a la hora de implementar estas fuentes su diseño es similar y con el uso de CSS puede ser modificable.
En el mercado existen muchas fuentes de iconos pero una de las más populares desde hace algunos años es Font Awesome la cual puedes ver con más detalle en su sitio web https://fontawesome.com/ Esta fuente ofrece paquetes de iconos free y premium, pero créanme cuando les digo que la versión free es bastante generosa.
Font Awesome en su versión 5
A partir de su versión 5, Font Awesome dio un gran cambio optimizando el peso de su librería así como agregando y mejorando la calidad de los iconos que ofrecen. Una de sus características más interesante es la posibilidad de incorporar los iconos directamente dentro los frameworks Javascript más populares tales como React, Angular y Vue, sobre la implementación en este último quiero contarles.
Para realizar los pasos que siguen a continuación es importante tener conocimientos previos de Vue.
En Styde contamos con un excelente curso de Vue que te puede permitir adentrarte en este maravilloso framework y conocer a profundidad las bondades que ofrece. Puedes revisarlo en: https://styde.net/curso-de-vue-2/
Creando un proyecto
Para crear el proyecto usaremos vue-cli para ello vamos a abrir una terminal, dirigirnos al directorio de nuestra preferencia y ejecutar el siguiente comando:
vue create <nombre del proyecto>
En mi caso lo llamaré vue-fontawesome de esta manera:
vue create vue-fontawesome
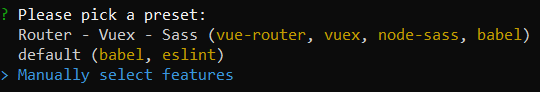
Te va a solicitar cuáles opciones quieres instalar al proyecto y en este caso a modo de práctica solo dejaré las opciones básicas seleccionando la opción Manually select features:
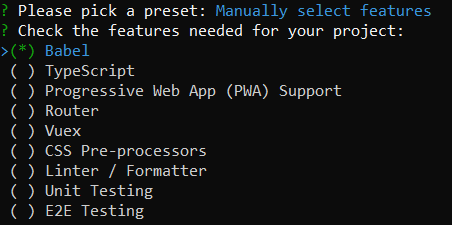
En mi caso solo marqué Babel:
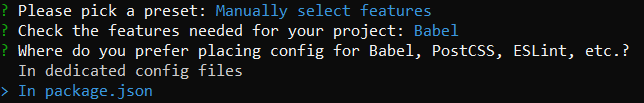
Por último selecciono la opción In package.json:
Ya queda de ti si deseas guardar este preset para futuros proyectos.
Una vez se instalen todas las dependencias procede a abrir el proyecto con tu editor favorito, en mi caso estaré utilizando Visual Studio Code pero tu puedes utilizar cualquiera y procede ahora en la terminal a ejecutar el comando npm run servepara inicializar el proyecto.
Si vas al navegador y abres la url: localhost:8080 deberías ver una vista parecida a ésta:
Instalando Font Awesome dentro de Vue
Ciertamente existen muchas formas de utilizar Font Awesome en un proyecto: puedes incluirlo a través de un CDN, puedes descargar la librería y agregar los archivos manualmente, pero en mi caso, lo instalaré a través de npm ya que esto me permitirá solo agregar los iconos de la librería que vaya necesitando y no toda la librería completamente.
Ejecuta estos tres comandos en una terminal (uno a la vez) para agregar la librería y los componentes que necesitas:
npm i --save @fortawesome/fontawesome-svg-core
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/vue-fontawesome
El primer comando incluye el núcleo de la librería, el segundo el paquete de iconos solid el cual contiene los iconos free y el tercer comando instalará el plugin de Font Awesome para vue que permitirá incluirlos como un componente.
La documentación oficial te sugiere agregarlos directamente dentro del archivo main.js, sin embargo, considero esto poco óptimo ya que estaríamos llenando este archivo de llamadas a los iconos que vayamos necesitando y esto no debería ser su funcionalidad.
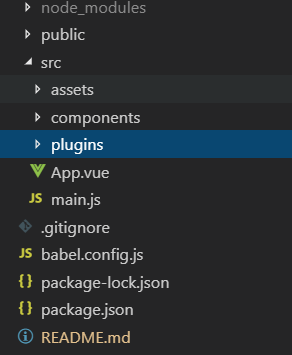
En mi caso y por lo simple del ejemplo vamos a crear un directorio plugins donde incluiremos un archivo Javascript para importar Font Awesome en el proyecto. Este directorio debemos crearlo dentro de src:
Ahora dentro de este directorio creamos el archivo Javascript. Puedes llamarlo como quieras pero sugiero que el nombre esté relacionado con su contenido. En mi caso lo llamaré fontawesome.js
Dentro de este archivo agregamos las siguientes instrucciones:
import Vue from 'vue'
import { library } from '@fortawesome/fontawesome-svg-core'
import { faHome } from '@fortawesome/free-solid-svg-icons'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
library.add(faHome)
Vue.component('font-awesome-icon', FontAwesomeIcon)
La primera instrucción hace el llamado al core de Vue el cual es necesario, el segundo import se encarga de agregar el core de Font Awesome, la siguiente instrucción es donde vamos a ir agregando entre las llaves {} el nombre de los iconos que vayamos necesitando en formato camelCase. En nuestro caso y a modo de ejemplo estoy incluyendo el icono de una casa, el último import se encarga de llamar el plugin de Font Awesome para Vue.
La instrucción library.add()se encargará de ir agregando los iconos que necesitemos. Los nombres aquí deben ser iguales a los nombres del tercer import donde agregamos los iconos que necesitamos.
Finalmente, la última instrucción se encarga de generar un componente de Vue al que llamaremos font-awesome-icon y le pasaremos nuestro plugin de Font Awesome para Vue FontAwesomeIcon.
Ya con esto solo nos queda incluir nuestro archivo dentro de main.js para tenerlo global en todo el proyecto, aunque también pudiésemos agregarlo solo en los componentes que lo vayamos requiriendo.
Para ello, en el archivo main.js agregamos la instrucción:
require('./plugins/fontawesome');
Ya para probar que todo va bien, vamos al componente donde requerimos nuestros iconos (en mi caso utilizaré el archivo App.vue) y llamamos el icono dentro del template (previamente elimino todo el contenido del template de App.vue para mostrar únicamente el icono)
<template>
<div id="app">
<font-awesome-icon icon="home"/>
</div>
</template>
Si todo sale bien deberíamos ver en el navegador algo como esto:
De esta manera podemos ir agregando los iconos que vayamos requiriendo como un componente y no la carga de toda la librería de Font Awesome lo cual se verá reflejado en una optimización en cuanto a los tiempos de carga de nuestro proyecto y del código que escribimos.
Ejemplo práctico
Para no dejar el tema con algo tan básico vamos a crear una barra de navegación con nuestros nuevos iconos. En este caso para no complicar más el ejemplo voy a agregar el framework CSS Bootstrap a través de un CDN en nuestro archivo index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>vue-fontawesome</title>
</head>
<body>
<noscript>
<strong>We're sorry but vue-fontawesome doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
Ahora en el archivo App.vue vamos a agregar el siguiente código dentro de las etiquetas template:
<template>
<div id="app">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button
class="navbar-toggler"
type="button"
data-toggle="collapse"
data-target="#navbar"
aria-controls="navbar"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">
Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About Us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
</div>
</template>
Si vamos al navegador deberíamos ver lo siguiente:
Lo siguiente es ir a nuestro archivo fontawesome.js e ir incorporando los iconos que necesitemos. En este ejemplo agregaremos iconos para los enlaces de Home, About Us, Portfolio y Contact. Los iconos utilizados en este ejemplo fueron los de home, building, images y at. En la web de Font Awesome puedes ubicarlos con esos nombres.
Nuestro archivo fontawesome.js debe quedar ahora de la siguiente forma:
import Vue from "vue";
import { library } from "@fortawesome/fontawesome-svg-core";
import {
faHome,
faBuilding,
faImages,
faAt
} from "@fortawesome/free-solid-svg-icons";
import { FontAwesomeIcon } from "@fortawesome/vue-fontawesome";
library.add(faHome, faBuilding, faImages, faAt);
Vue.component("font-awesome-icon", FontAwesomeIcon);
Con los nuevos iconos agregados podemos ir a nuestro archivo App.vue y remplazar el contenido dentro de las etiquetas template con el siguiente:
<template>
<div id="app">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button
class="navbar-toggler"
type="button"
data-toggle="collapse"
data-target="#navbar"
aria-controls="navbar"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">
<font-awesome-icon icon="home" class="mr-2"/>Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<font-awesome-icon icon="building" class="mr-2"/>About Us
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<font-awesome-icon icon="images" class="mr-2"/>Portfolio
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<font-awesome-icon icon="at" class="mr-2"/>Contact
</a>
</li>
</ul>
</div>
</nav>
</div>
</template>
Aquí podemos observar en la zona de navbar que hemos agregado nuestros iconos de Font Awesome como un componente a través de la etiqueta <font-awesome-icon icon="nombre icono" />Si ahora nos dirigimos al navegador deberíamos verlos agregados en nuestra barra de navegación:
¡Listo! Espero que este tutorial te ayude agregar esta librería a tus proyectos y si te gustó por favor compártelo y deja tu comentario con tu feedback.
Material relacionado
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.