Hoy aprenderemos como utilizar un paquete para visualizar la información de los vídeos en youtube (wrapper youtube), para luego listarlos o publicarlos en nuestro proyecto en cualquier forma que se necesite. No se incluye OAuth en este tutorial.
Vamos a comenzar, primero que nada instalar el paquete madcoda. Lo podemos hacer con composer con la siguiente línea de comando:
composer require madcoda/php-youtube-api
Segundo, necesitas una cuenta de Google (gmail) para poder registrar tu aplicación. Dirígete a la consola de google:
https://console.developers.google.com/project
Inicias sesión y creas un nuevo proyecto:
En la barra lateral izquierda, API y autenticación -> API, verificar que las «APIs de YouTube» estén habilitadas.
De nuevo en la barra lateral izquierda, nos dirigimos a API y autenticación -> Credenciales, vamos a Crear clave nueva -> Clave de navegador -> Crear. Listo ya tenemos la «key» (Clave de la API) del proyecto, la cual vamos a utilizar en la aplicación.
Vamos a crear nuestro controlador:
php artisan make:controller YoutubeController
En la función index creamos el llamado a nuestro formulario:
<?php namespace App\Http\Controllers;
use Illuminate\Support\Facades\Input;
class YoutubeController extends Controller
{
/**
* Muestra la vista del formulario.
*/
public function index()
{
return \View::make('youtube.index'); }
Así tambien creamos la ruta en el archivo app/Http/routes:
Route::get('/youtube',array('uses' => 'YoutubeController@index', 'as' => 'youtube'));
Vamos ahora a crear nuestro formulario:
@extends('app')
@section('content')
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
{!! Form::open(['route' => 'youtube.search', 'method' => 'POST', 'class' => 'form-inline']) !!}
<div class="form-group">
{!! form::label('search','Buscar')!!}
{!! form::text('search',null,['class' => 'form-control']) !!}
<button type="submit" class="btn btn-default">Buscar</button>
</div>
{!! Form::close() !!}
</div>
<div class="panel-body">
</div>
</div>
</div>
@endsection
Importante: debemos revisar que tengamos la extensión php_curl activada en nuestro servidor local.
Muy bien, ya con nuestro formulario vamos a crear otra función en nuestro controlador, la cual se encargará de realizar las búsquedas:
/**
* Realiza la búsqueda y la envía a la vista.
*/
public function search()
{
$word = Input::get('search');
$youtube = new \Madcoda\Youtube(array('key' => 'Coloca aqui tu Api Key antes configurada con tu cuenta gmail'));
// Parametros
$params = array(
'q' => $word,
'type' => 'video',
'part' => 'id, snippet',
'maxResults' => 20 //Número de resultados
);
// Hacer la busqueda con los parametros
$videos = $youtube->searchAdvanced($params, true);
return \View::make('youtube.index', compact('videos'));
}
}
La nueva ruta para la nueva función (Con método post), quedaría :
Route::post('/youtube',array('uses' => 'YoutubeController@search', 'as' => 'youtube.search'));
Nota: si colocamos en nuestra función search un:
dd($videos);
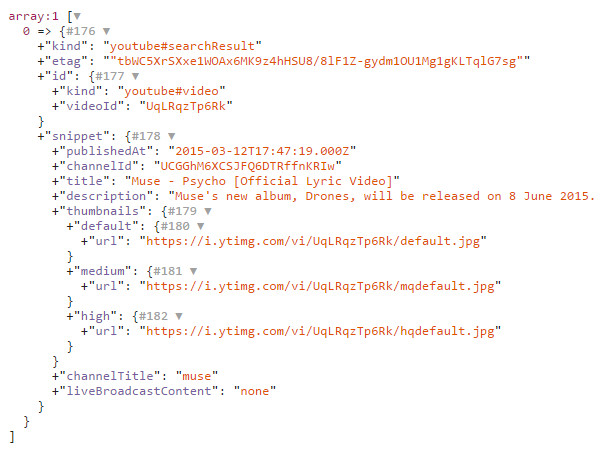
antes de la línea «return \View::make(‘youtube.index’, compact(‘videos’));», se mostrará el array con la información de los vídeos, de esta forma podemos recordar cuales son los nombres de los atributos de cada uno:
Perfecto, ya podemos realizar la búsqueda, ahora vamos a mostrar los resultados. (Vamos a mostrar solo el thumbnail mediano del vídeo y el título haciendo referencia al vídeo en la página oficial de youtube). Para ello podemos utilizar la misma vista que creamos con el formulario, solo le agregamos el código que muestre los vídeos encontrados y un condicional para que se ejecute solo si la variable $videos existe:
@extends('app')
@section('content')
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
{!! Form::open(['route' => 'youtube.search', 'method' => 'POST', 'class' => 'form-inline']) !!}
<div class="form-group">
{!! form::label('search','Buscar')!!}
{!! form::text('search',null,['class' => 'form-control']) !!}
<button type="submit" class="btn btn-default">Buscar</button>
</div>
{!! Form::close() !!}
</div>
<div class="panel-body">
<div class="row">
@if(isset($videos))
@foreach($videos as $video)
<div class="col-sm-6 col-md-6">
<div class="thumbnail">
<!-- Mostrmamos la fotos mediana del video -->
<img src="{{$video->snippet->thumbnails->medium->url}}">
<div class="caption">
<!-- Mostrmamos el titulo del video -->
<h3><a href="https://www.youtube.com/watch?v={{$video->id->videoId}}">
{{$video->snippet->title}}</a></h3>
</div>
</div>
</div>
@endforeach
@endif
</div>
</div>
</div>
</div>
@endsection
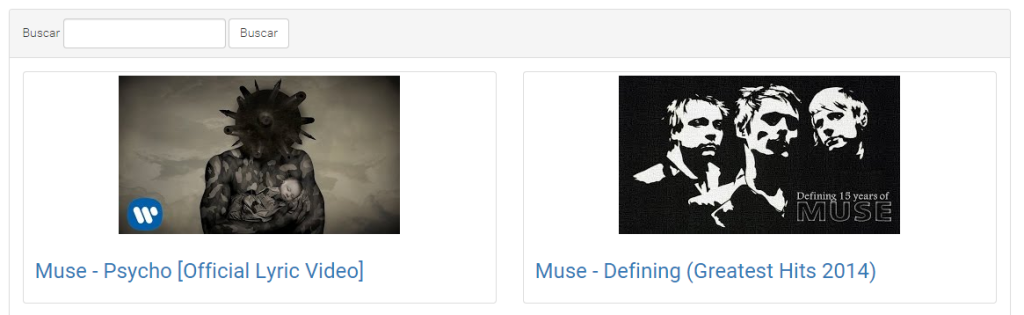
Los resultados de nuestra búsqueda en este ejemplo quedarían así:
Otras funciones que nos permite el paquete madcoda:
Buscar vídeos en un canal determinado:
$videoList = $youtube->searchChannelVideos('keyword', 'UCk1SpWNzOs4MYmr0uICEntg', 100);
Buscar canales por nombre:
$channel = $youtube->getChannelByName('xdadevelopers');
Extraer el id del video de una url youtube:
$videoId = $youtube->parseVIdFromURL('https://www.youtube.com/watch?v=moSFlvxnbgk');
Para mayor información pueden revisar la Documentación oficial del paquete.
Lecturas recomendadas
Regístrate hoy en Styde y obtén acceso a todo nuestro contenido.
Lección anterior Restaurar registros borrados con Eloquent en Laravel 5 Lección siguiente Captcha en tus formularios con Laravel 5